On arrive à la dernière partie de cet article. Dans l’article précédent, on a réalisé un pavage construit, c’est-à-dire respectant un motif qu’il soit linéaire ou rotatif ou un peu des deux. Aujourd’hui nous allons réaliser un motif plus aléatoire sur la base de notre palette de couleur et de nos carrés.
Ceci est la suite de l’article Initiation au pavage – partie 3
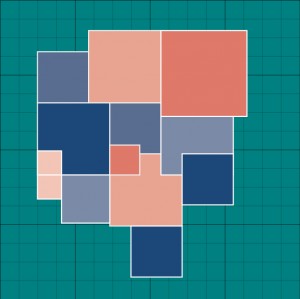
Ce motif créé en partie l’a été fait rapidement sans y faire les corrections pour l’optimiser. Il est d’ailleurs relativement petit. Il y a pourtant déjà dans cette base tout ce qui doit nous servir à en faire un beaucoup plus grand. Quand je dis tout c’est à la fois les éléments nécessaires, les qualités et les défauts de ce type d’objet.
Dans les éléments nécessaires, on indiquera la forme des zelliges ici seulement des carrés, la palette de couleurs, la taille du plan à remplir, la taille des zelliges. Ici en quelques projections on a 6 couleurs, 6 tailles de carreaux. Dans les défauts on observera que certains carreaux ne sont plus « carrés » car ils sont recouverts en partie par d’autres carreaux plus petits ou plus grands. L’ensemble n’est pas fait complètement aléatoirement pour harmoniser la disposition des couleurs et des tailles. Peut-être qu’une première version automatique permettrait par exemple de dessiner uniquement les formes et qu’un deuxième algorithme ensuite pourrait ajouter la couleur.
Mais il faut y passer du temps et ce n’est pas forcément nécessaire. Je préférerai corriger manuellement ce dessin plutôt que de laisser la machine faire tout automatiquement.
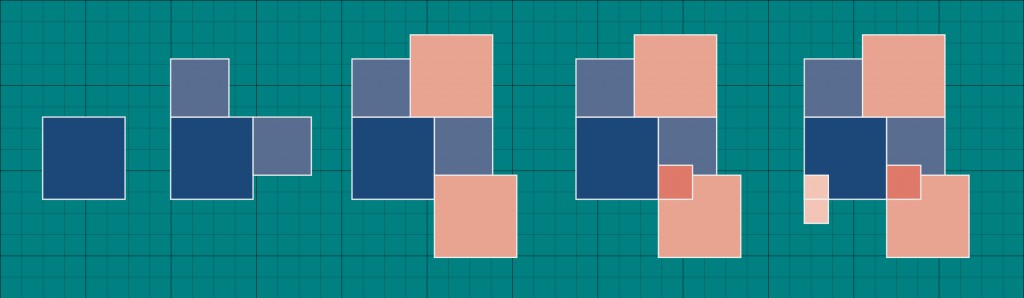
On reprend donc la séquence de construction du motif et on observe que quelles erreurs ou problèmes sont visibles et corrigeables.
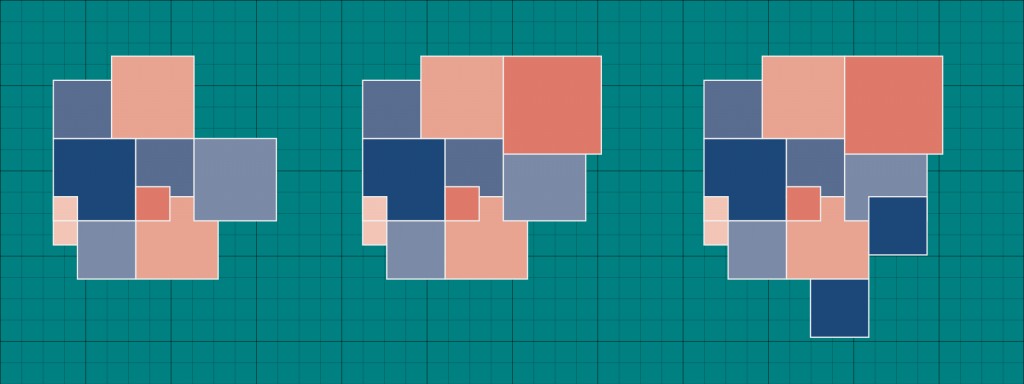
Dans ce premier tableau, il n’y a qu’au quatrième ajout qu’on a une erreur de placement. En effet le carré orange est à cheval sur deux carrés ce qui està mon avis préjudiciable au motif. On fait la correction et on continue.
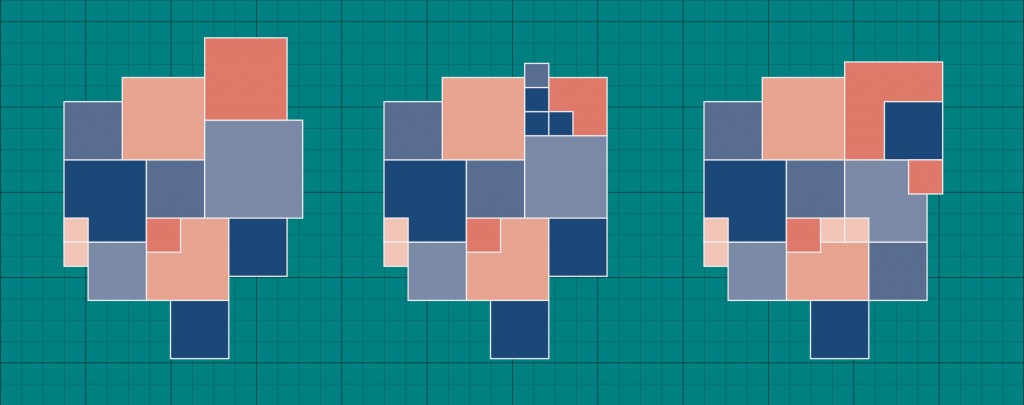
Sur les deux premiers ajouts de cette séquence on a un carré qui coupe dans l’angle un autre carré et ce carré est lui même coupé juste après par un carré plus grand. Il est de nouveau coupé par le carré au troisième ajout cela fait beaucoup de coupes. De plus, on a trois grands carrés se touchant, ce qui graphiquement peut générer des lignes droites importantes. Je montre ci-dessous les corrections possibles à ces problèmes.
Comme je suis un peu fainéant ce week-end, je vais arrêter là cet article. Je sais, ça finit un peu en queue de poisson mais l’essentiel est dit. Le principe était de montrer comment faire un pavage de plan de diverses manières et je pense que c’est correct et compréhensible. Vous avez la base, divers exemples et méthodes. Si je donne un peu plus d’ampleur à ce dernier exemple, je n’hésiterais pas le mettre à la fin de cet article ou alors à ajouter ici un lien pour y accéder.
Bon dimanche.